When setting up how you wish to sell to the world, who do you see? Young people? Older people? People who look like you? Someone familiar to you? Or is your target audience something else entirely?
However you categorize who you are trying to include, it’s doubtful that you’re thinking of anyone to disclude.
Of course you’re not – at least not intentionally. A good salesperson knows that your ultimate Etsy customer list is, well, everyone. Every last person on the planet is your potential latest buyer. And they should all be able to clearly understand what it is you have to say, and what it is you have to sell. One way to broaden your reach is through the use of what is called “alt text”.
The Goal: Accessibility for All
The main goal of alt text is to increase accessibility by explaining what an image is depicting to those who are blind or visually impaired (it also benefits search engine crawlers, which boosts SEO – Search Engine Optimization). Make sure to add informative alt text to all of your website’s photos so that both visitors and search engines can access your material.
If you don’t give your images alt attributes, screen readers and browsers will have a tough time interpreting your website, which will make it less enjoyable for those who are blind or otherwise visually impaired. This kind of thing is already in place in other industries, and is even a requirement of many of our government’s websites.
“Alt Text”: How It Works, and How It Works On Etsy
But what, exactly, is “alt text” in procedural terms? A brief summary of what a picture depicts is called alt text, and is often known as an alt attribute, alt description, or alt tag. The purpose of adding alt text was originally just to make it easier for the visually impaired to understand what an image depicts when the screen reader reads back the text excerpt to them, enhancing their web browsing experience. Apart from serving that important initial purpose, alt text has become essential for search engines to effectively understand and recognize the images on your website when they are analyzing your content in response to a search.
With a platform like Etsy, which reaches every kind of person across the world, they have made the process standard. When doing your new listings, here is your procedure:
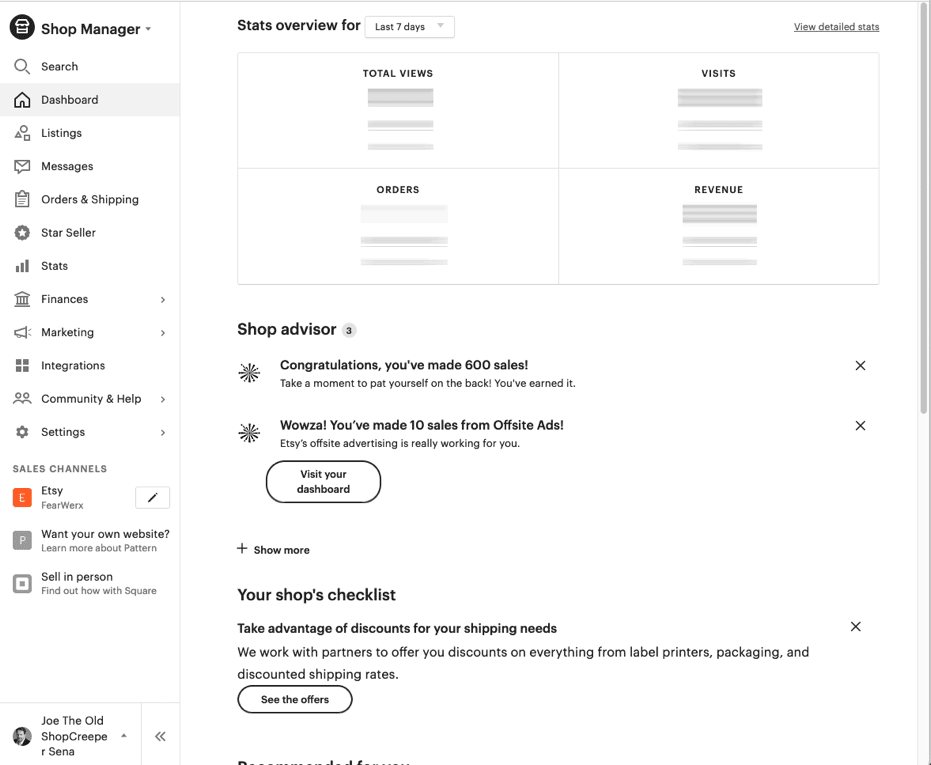
1. Sign in to Etsy.com and go to Shop Manager.

2. Select Listings.
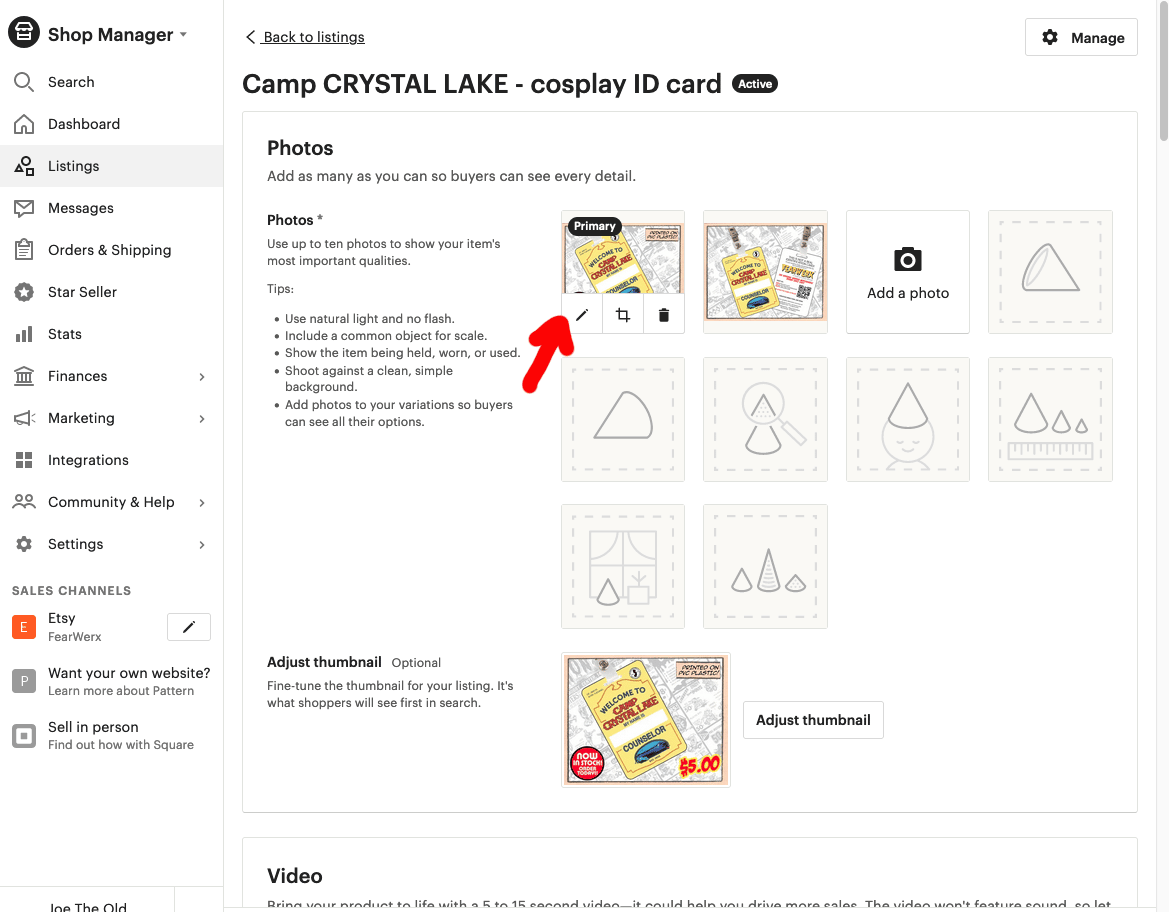
3. Select a listing.
4. Hover over the photo you want to add alternative text to.
5. Select the pencil icon.

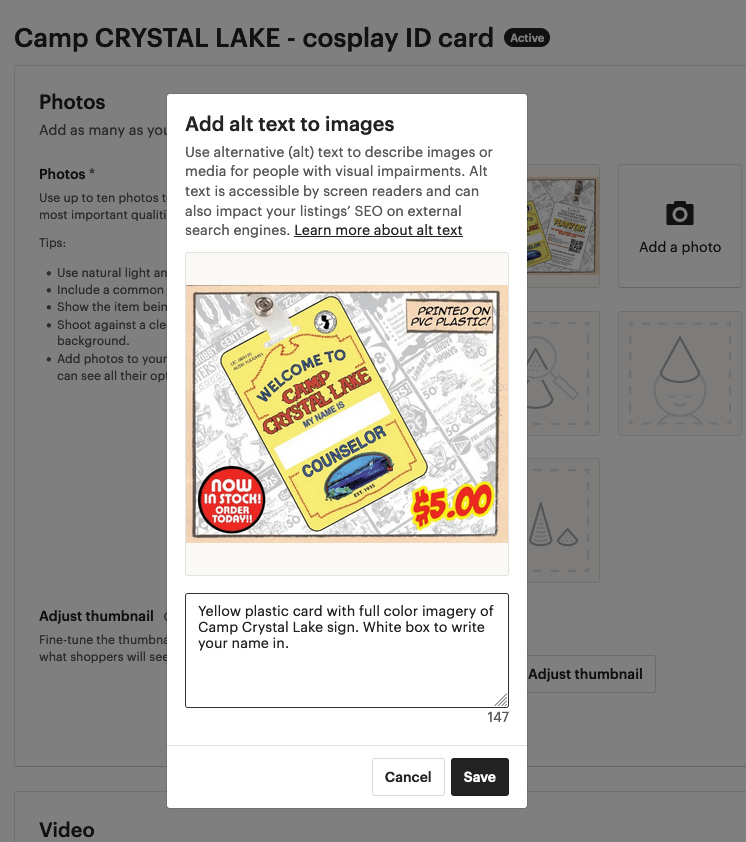
6. Type your alternative text in the box underneath the image.

7. Choose Save.
These explanations will not appear visually on the page, they are being coded. The SEO of your listings will be instantly improved by providing this text alternative for each of your listing’s photographs. And just like that, you have expanded your sales base.
What to Do/What NOT to Do:
Please note: the SEO of your listing won’t be improved by adding the name of your shop, listing descriptions, your title, or other attributes (tags, SKUs, etc.) to the alt text because these elements are already present on your shop or listing pages. For those who cannot see a photo, such as search engine bots, alt text is used solely to explain the image, not to further promote your particular branding. There are multiple ways in which you can do that, but this is not the place for such things.
But what SHOULD you include to make alt text enhanced listings all they can be? To properly explain your photographs in text alternatives, there are a few guidelines you should abide by:
- First, clearly describe the item’s specifics, including its appearance, texture, and scale in relation to other objects in the picture. And keep this description brief and to the point. Be VERY brief and to the point.
- Explain what the viewer would be seeing and put yourself in their position, help them imagine your product through your words alone.
There are a few other things you might want to keep in mind when doing this in order to give your customers the best possible experience when it comes to purchasing from you and using their reader technology:
- It’s OK to refer to a graphic as a drawing, diagram, caricature, photograph, etc. on occasion. This is especially true if the item you are selling is specifically one of these types of things.Don’t use the phrases “graphic of” or “picture of”. The user’s screen readers will already explain to them audibly that the item is an image.
- Please refrain from using all caps in your alt text, with the exception of acronyms. Some screen readers spell the words as a result, rather than speaking them aloud. This will only add confusion to the process and might annoy a potential buyer away from your page and towards another one who has their alt text set up properly.
You might also wish to stay away from including keywords in your alt text. If you can properly include one or two top keywords in your description of an image, that’s wonderful. Your SEO will benefit from this. However, only when done sparingly and honestly because many search engines will flag you for “keyword stuffing” and that may result in a ranking penalty. Remember: your main priority must be to briefly and specifically describe any photos that need alt text.
If alt text would just duplicate what is already on the page, it is not necessary. For example, if you were doing a live event, there’s no need to add the title of your show as alt text if the event’s “image” is a heavily designed title treatment and you’re currently on the event page, as the page headline contains it already.
Finally, just make it your standard practice to add an alt tag whenever you upload a picture. To guarantee that your website is search engine optimized, it is crucial to add alt text to your photographs. If you are aware that you have not been adding alt tags to your images, set aside some time to go through them and add pertinent, illustrative alt text to every image on your website. Every image that is not decorative in nature should have alt text on them. You’ll be happy you took the extra steps.